문자 객체
문자 객체(string object)는 문자형 데이터를 객체로 취급하는 것으로, 자바스크립트에서 가장 많이 사용된다.
문자 객체의 생성 방법은 아래와 같이 new 키워드와 문자 객체 함수 String 메서드를 사용한다. 혹은 참조변수에 문자형 데이터만 입력해도 객체가 생성된다.
// var 참조변수 = new String(문자형 데이터);
var t = new String("hello javascript");
// var 참조변수 = 문자형 데이터;
var t = "hello javascript";
-문자 객체의 메서드 및 속성
charAt(index) : 문자열에서 인덱스 번호에 해당하는 문자를 반환한다.
indexOf(“찾을 문자”) : 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아서 최초로 일치하는 문자의 인덱스 번호를 반환한다. 만일 찾는 문자가 없다면 -1을 반환한다.
lastIndexOf(“찾을 문자”) : 문자열에서 오른쪽부터 찾을 문자와 일치하는 문자를 찾아서 최초로 일치하는 문자의 인덱스 번호를 반환한다. 만일 찾는 문자가 없다면 -1을 반환한다.
match(“찾을 문자”) : 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아서 최초로 찾은 문자를 반환한다. 만일 찾는 문자가 없다면 null을 반환한다.
replace(“바꿀 문자”,”새 문자”) : 문자열에서 왼쪽부터 바꿀 문자와 일치하는 문자를 찾아서 최초로 찾은 문자를 새 문자로 치환한다.
search(“찾을 문자”) : 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 최초로 일치하는 인덱스 번호를 반환한다.
slice(a,b) : a개의 문자를 자르고, b번째 이후의 문자를 자른 후 남은 문자를 반환한다.
substring(a,b) : a 인덱스부터 b 인덱스 이전 구간의 문자를 반환한다.
substr(a,문자개수) : 문자열에 a 인덱스부터 지정한 문자 개수만큼 문자열을 반환한다.
split(“문자”) : 지정한 문자를 기준으로 문자 데이터를 나누어 배열에 저장하여 반환한다.
toLowerCase() : 문자열에서 영문 대문자를 모두 소문자로 바꾼다.
toUpperCase() : 문자열에서 영문 소문자를 모두 대문자로 바꾼다.
length : 문자열에서 문자의 개수를 반환한다.
concat(“새로운 문자”) : 문자열에 새로운 문자열을 결합한다.
charCodeAt(“찾을 문자”) : 찾을 문자의 아스키 코드 값을 반환한다.
fromCharCode(아스키 코드 값) : 아스키 코드 값에 해당하는 문자를 반환한다.
trim() : 문자의 앞 또는 뒤에 공백 문자열을 삭제한다.
-문자 객체 예제1
var userName = prompt("당신의 영문 이름은?","");
var upperName = userName.toUpperCase();
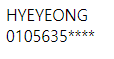
document.write(upperName, "<br>");
var userNum = prompt("당신의 연락처는?","");
var result = userNum.substring(0, userNum.length-4)+"****";
document.write(result);
사용자에게 영문 이름을 입력받고, 이름이 소문자로 작성됐을 경우 대문자로 바꿔 출력되도록 하였다.
그리고 연락처를 입력받고, 정보 노출이 되지 않도록 맨 뒤의 네자리는 *로 출력되게 했다.
userNum.substring(0,7)은 userNum의 문자 객체의 인덱스 0부터 7 이전까지인 ‘0105635’까지를 반환하고, ‘**‘와 결합된다.



-문자 객체 예제2
var userEmail = prompt("당신의 이메일 주소는?","");
var arrUrl = [".co.kr", ".com", ".net", ".or.kr", ".go.kr"];
var check1 = false;
var check2 = false;
if(userEmail.indexOf("@")>0) check1 = true;
for(var i=0; i<arrUrl.length; i++) {
if(userEmail.indexOf(arrUrl[i])>0) check2 = true;
}
if(check1&&check2) {
document.write(userEmail);
}else {
alert("이메일 형식이 잘못되었습니다.");
}
문자 객체의 메서드를 이용하여 사용자에게 입력받은 이메일의 유효성을 검사한 예제이다.
우선 변수 userEmail에 사용자의 이메일 값을 입력받아 저장하고, 변수 arrUrl에 이메일 주소의 뒷부분 형식들을 배열로 저장했다.
그리고 변수 check1과 check2에 초기값 false를 저장하였다.
if문을 사용해서 사용자가 입력한 이메일 주소에 @가 포함되어 있으면 변수 check1에 true가 저장되도록 하였다.
그리고 for문을 사용해서 arrUrl이 참조하는 배열의 데이터 개수만큼 실행문을 반복 실행시켰다. 사용자가 입력한 이메일 문자열에 “.co,kr”, “.com” 등이 포함되어 있는지 indexOf(““)를 이용해서 검사한다.
이때, 찾는 문자가 포함되어 있으면 변수 check2에 true가 저장된다.
마지막으로 if문과 AND연산자를 사용해서 만약 check1과 check2에 모두 true가 저장되어 있다면, 정상적으로 이메일 주소를 출력해주고, 둘 중 하나라도 false가 나온다면 이메일 형식이 잘못되었다는 경고 창을 띄워준다.