숫자 객체
숫자 객체(number object)는 자바스크립트를 이용하여 숫자를 표기할 때, 표현 가능한 수의 속성과 숫자 표기법에 대한 메서드를 제공한다.
숫자 객체는 new 키워드와 생성자 함수를 이용해 객체를 생성할 수 있고, 참조 변수에 값만 입력해도 객체가 생성된다.
아래는 숫자 객체 생성의 기본문법이다.
var 참조변수 = new Number(값); 또는 var 참조변수 = 값;
자바스크립트의 표현 가능한 숫자의 속성을 알고싶을 때나, 숫자에 표기법 관련 메서드를 사용하려면 아래처럼 사용한다.
Number.속성;
객체.표기 메서드()
-Number 객체의 속성
MAX_VALUE : 표현 가능한 가장 큰 수
MIN_VALUE : 표현 가능한 가장 작은 수
POSITIVE_INFINITY : 무한대 수 표기
NEGATIVE_INFINITY : 음의 무한대 수 표기
NaN : 숫자가 아닌 경우 표기
-Number 객체의 메서드
toExponential(n) : 지수 표기법으로 소수점 n의 자리만큼 문자형 데이터로 반환한다.
toFixed(n) : 소수점 n의 자리만큼 반올림하여 문자형 데이터로 반환한다.
toPrecision(n) : 유효 숫자 n의 갯수만큼 반올림하여 문자형 데이터로 반환한다.
toString() : 숫자형 데이터를 문자형 데이터로 반환한다.
valueOf() : 객체의 원래 값을 반환한다.
parseInt(값) : 데이터를 정수로 변환하여 반환한다.
parseFloat(값) : 데이터를 실수로 변환하여 반환한다.
-숫자 객체 예제
var num1 = 3.456789;
var num2 = 700000;
var num3 = "30.5px";
var num4 = 40;
document.write("표현 가능한 가장 큰 수 : "+Number.MAX_VALUE, "<br>");
document.write("표현 가능한 가장 작은 수 : "+Number.MIN_VALUE, "<br>");
document.write("숫자가 아닌 경우의 표기 : "+Number.NaN, "<br>");
document.write("무한대 수 표기 : "+Number.POSITIVE_INFINITY, "<br>");
document.write("음의 무한대 수 표기 : "+Number.NEGATIVE_INFINITY, "<br><br>");
document.write(num2.toExponential(1), "<br>");
document.write(num1.toFixed(2), "<br>");
document.write(num1.toPrecision(2), "<br>");
document.write(num1.toString(), "<br>");
document.write(num4.valueOf(), "<br>");
document.write(parseInt(num3)+num4, "<br>");
document.write(parseFloat(num3)+num4, "<br>");
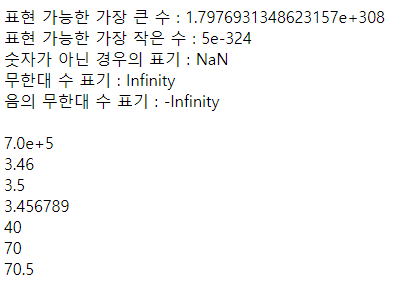
숫자 객체에서 표현 가능한 수의 속성과 숫자 표기법 메서드를 사용한 예제이다. 첫번째 문단은 자바스크립트로 숫자를 표기할 때 표현 가능한 수의 속성을 설명한 것이다.
두번째 문단의 num2.toExponential(1)은 num2에 저장된 값인 700000를 지정한 고정 소수점 자리만큼 지수 표기법으로 값을 반환한다. 소수점 첫째자리까지 표기되고, 7.0x100000 이므로 지수 표기법은 7.0e+5로 표기된다.
num1.toFixed(2)는 num1에 저장된 값인 3.456789를 지정한 고정 소수점 자리만큼 반올림하여 표기한다. 소수점 둘째자리
까지 반올림되어서 3.46으로 표기된다.
num1.toPrecision(2)는 num1에 저장된 값인 3.456789에 유효한 숫자 2개(3.4)에 반올림을 하여 3.5를 문자형 데이터로
반환한다.
num1.toString()은 num1에 저장된 값 3.456789를 문자형 데이터로 반환하고, num4.valueOf()는 num4에 저장된 값을
반환한다.
parseInt(num3)는 num3에 저장된 “30.5px”을 parseInt()를 통해 정수만 남겨 30을 반환하고, num4의 값인 40과 더하므로
최종적으로 70이라는 결과를 반환한다.
parseFloat(num3)은 num3에 저장된 “30.5px”을 parseFloat()를 통해 실수만 남겨 30.5를 반환하고, num4의 값인 40과
더하므로 최종적으로 70.5라는 결과를 반환한다.

수학 객체
자바스크립트 내장 객체에는 수학과 관련한 기능과 속성을 제공하는 수학 객체(math object)가 있다.
더하기, 곱하기, 나누기 등은 앞서 배웠던 산술 연산자를 사용하면 된다. 하지만 최대값, 최소값, 반올림 값 등은 산술 연산자로 구할 수 없다.
이번에 배울 수학 객체 메서드를 이용하면 수학과 관련된 일련의 작업들을 처리할 수 있다.
-수학 객체의 메서드 및 상수
Math.abs(숫자) : 숫자의 절대값을 반환한다.
Math.max(숫자1, 숫자2, 숫자3, 숫자4) : 숫자 중 가장 큰 값을 반환한다.
Math.min(숫자1, 숫자2, 숫자3, 숫자4) : 숫자 중 가장 작은 값을 반환한다.
Math.pow(숫자, 제곱값) : 숫자의 거듭제곱한 값을 반환한다.
Math.random() : 0~1 사이의 난수를 반환한다.
Math.round(숫자) : 소수점 첫째 자리에서 무조건 반올림하여 정수를 반환한다.
Math.ceil(숫자) : 소수점 첫째 자리에서 무조건 올림하여 정수를 반환한다.
Math.floor(숫자) : 소수점 첫째 자리에서 무조건 내림하여 정수를 반환한다.
Math.sqrt(숫자) : 숫자의 제곱근 값을 반환한다.
Math.PI : 원주율 상수를 반환한다.
-수학 객체 예제
var num = 2.1234;
var maxNum = Math.max(10, 5, 8, 30);
var minNum = Math.min(10, 5, 8, 30);
var roundNum = Math.round(num);
var floorNum = Math.floor(num);
var ceilNum = Math.ceil(num);
var rndNum = Math.random();
var piNum = Math.PI;
document.write(maxNum, "<br>");
document.write(minNum, "<br>");
document.write(roundNum, "<br>");
document.write(floorNum, "<br>");
document.write(ceilNum, "<br>");
document.write(rndNum, "<br>");
document.write(piNum, "<br>");
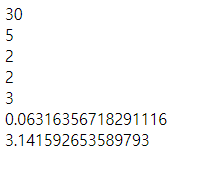
수학 객체에 포함되어 있는 수학 메서드에 숫자를 입력하여 결과값을 반환받은 예제이다.
Math.max와 Math.min을 통해 괄호 안의 숫자 중 최대값과 최소값을 반환했다.
Math.round로 반올림 한 값을, Math.floor로 소수점에서 무조건 내린 값을, Math.ceil로 소수점에서 무조건 올린 값을 반환했다.
Math.random으로 0와 1사이의 난수를 임의로 반환했다.