반복문을 이용하면 실행문을 원하는 횟수만큼 반복하여 실행시킬 수 있다. 가령, “안녕하세요”라는 문구를 100번 출력하려면 출력문을 100번 작성해야 하지만, 반복문을 사용한다면 한 줄의 출력문으로 100번을 출력할 수 있다.
반복문에는 while문과 do while문 그리고 for문이 있다.
while문
while문은 조건식을 만족할 때까지 실행문을 여러번 반복하여 실행시킬 수 있다.
var 변수 = 초기값;
while(조건식) {
실행문;
증감식
}
위는 while문의 기본문법이다. while문은 조건식을 만족할 때까지 {}내에 있는 실행문을 반복하여 실행한다.
-while문 예제1
var i = 1;
while(i<=10) {
document.write("안녕하세요"+i, "<br>");
i++;
}
while문을 사용해서 “안녕하세요1”부터 “안녕하세요10”까지 1씩 증가되면서 10번 출력되도록 하였다.
while문의 조건식인 i<=10을 검사하고 조건식을 만족한다면 {}안에 있는 실행문을 실행하고, 증가 연산자로 인해 변수 i의 값이 1 증가된다.
또 다시 조건식 만족 여부를 검사하고 조건식을 만족한다면 다시 {}안의 실행문을 실행하고, 더이상 만족하지 않는다면 while문을 종료한다.

-while문 예제2
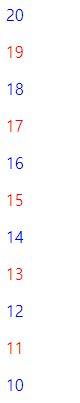
var i = 20;
while(i>=10) {
if(i%2 == 0) {
document.write("<p style='color: blue;'>"+i+"</p>");
}else {
document.write("<p style='color: red;'>"+i+"</p>");
}
i--;
}
while문을 사용해서 1부터 30까지의 숫자 중에 2의 배수이고 6의 배수인 숫자만 출력하였다.
변수i에 20을 담고, i의 값이 10이상일 때까지 반복문을 실행한다.
만약 i의 값이 짝수라면 파란색으로, 홀수라면 빨간색으로 출력된다. 감소 연산자를 사용했기 때문에 i의 값이 1씩 감소한다.

do while문
while문의 경우에는 조건식의 만족여부를 먼저 검사한 후에 {}안의 실행문의 실행 여부를 결정했다. 하지만 do while문은 반드시 한번은 실행문을 실행 한 후에 조건식을 검사한다.
var 변수 = 초기값;
do{
실행문;
증감식;
}while(조건식)
위는 do while문의 기본문법이다. 먼저 {}안의 실행문을 실행하고 조건식을 검사한다.
-do while문 예제
var i = 10;
do{
document.write("hello");
}while(i<3)
{}안에 있는 실행문을 먼저 실행하기 때문에 hello가 출력되고 난 후, 조건식인 i<3의 만족 여부를 검사한다.
변수 i의 값은 10이므로 false를 반환하고 더이상 조건을 만족하지 않으므로 do while문을 종료시킨다.

for문
for문은 반복문이다. 조건식을 만족할 때까지 특정 실행문을 반복하여 실행한다.
사용 용도는 while문과 같지만, while문보다 사용이 편리해서 사용 빈도가 높다.
for(초기값; 조건식; 증감식) {
실행문;
}
위는 for문의 기본문법이다.
초기값 -> 조건식 -> 실행문 -> 증감식 -> 다시 조건식 의 순서로 이루어진다.
-for문 예제1
for(var i=1; i<=10; i++) {
document.write("반복"+i, "<br>");
}
for문으로 “반복1”부터 “반복10”까지 1씩 증가되도록 하여 출력했다.
우선 변수 i에 초기값 1을 저장하고, i가 10보다 같거나 작다라는 조건식을 만족할 경우에 {}안의 실행문이 실행되고, 변수 i의 값이 1씩 증가된다.
그리고 다시 조건식을 검사하고 조건식을 만족한다면 또 다시 실행문을 실행하고 변수의 값을 1 증가시키고, 만약 더이상 조건을 만족하지 않는다면 for문을 종료한다.

-for문 예제2
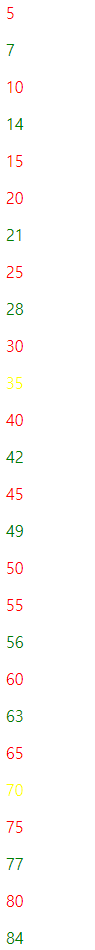
for(var i=1; i<=100; i++) {
if(i%5==0 && i%7!=0) {
document.write("<p style='color: red;'>"+i+"</p>");
}else if(i%7==0 && i%5!=0) {
document.write("<p style='color: green;'>"+i+"</p>");
}else if(i%7==0 && i%5==0) {
document.write("<p style='color: yellow;'>"+i+"</p>");
}
}
for문을 이용하여 1부터 100까지의 숫자를 5의 배수일 경우에는 빨간색, 7의 배수일 경우에는 초록색, 5의 배수이면서 7의 배수인 경우에는 노란색으로 출력되도록 했다.
우선 for문을 사용하여 변수 i의 초기값이 1부터 조건식인 100 이하까지 i의 값을 1씩 증가시키면서 {}안의 실행문을 실행한다.
즉 1부터 시작해 100이 될때까지 실행문이 실행되므로 100번 반복된다.