선택문인 switch문은 변수에 저장된 값과 switch문에 있는 경우의 값을 검사하여, 변수와 경우의 값에서 일치하는 값이 있을 때 그에 해당하는 실행문을 실행한다.
if문과 용도는 비슷하나, if문은 만족하는 데이터가 여러 개일 경우에 주로 사용하고, switch문은 여러 경우의 값중에 일치하는 데이터를 찾아 그에 해당하는 실행문을 실행시킬 때 사용한다.
switch문의 기본 문법은 아래와 같다.
var 변수 = 초기값;
switch(변수) {
case 값1 : 실행문1;
break;
case 값2 : 실행문2;
break;
case 값3 : 실행문3;
break;
case 값4 : 실행문4;
break;
default : 실행문5;
}
변수에 저장된 값이 switch문의 경우의 값 중에 일치하는 데이터가 있으면, 그에 해당하는 실행문을 실행하고 break문을 만나 switch문을 종료한다.
만일 경우의 값 중에 일치하는 데이터가 없다면, 마지막 default에 있는 실행문을 실행하고 switch문을 종료한다.
-switch문 예제
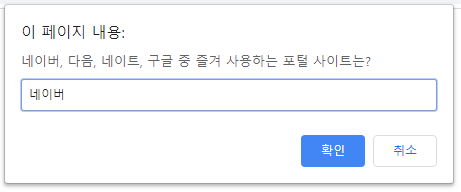
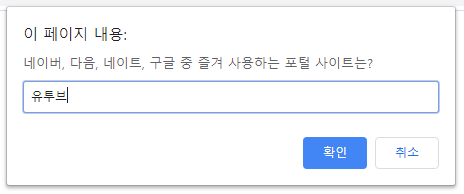
var site = prompt("네이버, 다음, 네이트, 구글 중 즐겨 사용하는 포털 사이트는?","");
var url;
switch(site) {
case "네이버" : url = "www.naver.com";
break;
case "다음" : url = "www.daum.net";
break;
case "네이트" : url = "www.nate.com";
break;
case "구글" : url = "www.google.com";
break;
default : alert("보기 중에 없는 사이트입니다.");
}
if(url) location.href="http://"+url;
질의응답 창을 이용해서 사용자에게 포털 사이트의 이름을 입력받고, switch문을 사용하여 입력한 이름에 해당하는 사이트로 이동하도록 하였다.

네이버를 입력하면 첫번째 case와 일치하므로 변수 url에 네이버 주소가 담기게 되고, 현재 페이지가 네이버로 이동한다.


보기에 없는 값을 입력하면 default값인 알림창을 띄워준다.