제어문이란, 프로그램의 흐름을 제어할 수 있도록 도와주는 실행문을 말한다. 제어문에는 조건문과 선택문 그리고 반복문이 있다.
조건문
조건문은 조건식의 값이 참인지 거짓인지에 따라 실행문의 제어가 결정된다. 조건문의 종류에는 if문, else문, else if문이 있다.
if문
if문은 조건식을 만족할 경우에만 실행한다.
var num = 10;
if(num < 500) {
document.write("hello");
}
10<500의 비교 결과는 true를 반환하고, 조건문 내의 실행문이 실행된다.
-if문 예제
var walkAmount = prompt("당신의 하루 걷는 양은 몇 보인가요?","0");
if(walkAmount >= 10000) {
document.write("매우 좋은 습관을 지니고 계시는군요.");
}
질의응답 창을 이용해서 사용자에게 값을 입력받고, 걸음 수가 10000보 이상이면 텍스트가 출력되도록 하였다.

5000보를 입력하였을 때는 조건식에 false를 반환하기 때문에 아무 텍스트도 출력되지 않는다.

12000보를 입력하였을 때는 조건식에 true를 반환하므로 지정된 텍스트가 출력된다.

else문
else문은 조건식을 만족하는 경우와 만족하지 않는 경우에 따라 실행되는 실행문이 달라진다. 즉, 두가지 결과가 나올 수 있다.
-else문 예제
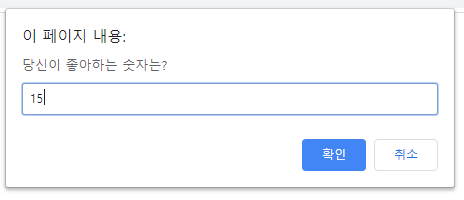
var num = prompt("당신이 좋아하는 숫자는?","0");
if(num%2 == 0) {
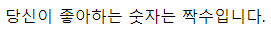
document.write("당신이 좋아하는 숫자는 짝수입니다.");
}else{
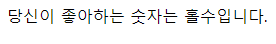
document.write("당신이 좋아하는 숫자는 홀수입니다.");
}
질의응답 창을 이용해서 사용자에게 값을 입력받고, 숫자가 홀수인지 짝수인지에 따라 각각 다른 텍스트를 출력하도록 했다.

40을 입력하였을 때는 40을 2로 나누었을 때 나머지 값이 0이므로, 즉 짝수이므로 조건식에 true를 반환하기 때문에 “짝수입니다”라는 텍스트가 출력된다.


15를 입력하였을 때는 조건식이 false가 되므로 else{}의 실행문인 “홀수입니다”라는 텍스트가 출력된다.

else if문
else if문은 두가지 이상의 조건식과 정해놓은 조건을 만족하지 않았을 때 실행되는 실행문으로 이루어져 있다. 가장 위에 있는 조건식부터 차례대로 조건 검사를 한 후, 만족되는 값이 나오면 그에 해당하는 실행문을 실행하고 조건문을 종료한다.
하지만 조건식 중 만족되는 값이 하나도 없을 때는 else{}에 있는 실행문을 실행한다.
-else if문 예제
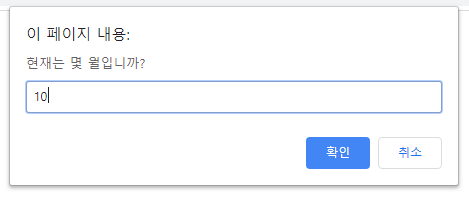
var mon = prompt("현재는 몇 월입니까?","0");
if(mon >= 9 && mon <= 11) {
document.write("가을입니다");
}else if(mon >= 6 && mon <= 8) {
document.write("여름입니다");
}else if(mon >= 3 && mon <= 5) {
document.write("봄입니다");
}else{
document.write("겨울입니다");
}
질의응답 창을 이용해서 사용자에게 값을 입력받고, else if문을 사용해 현재 월에 해당하는 계절 텍스트가 출력되도록 했다.

10월을 입력했을 때는 9와 같거나 크다, 11과 같거나 작다라는 조건식을 만족하였으므로 가을이라는 텍스트가 출력된다.


1월을 입력했을 때는 else if문의 조건식에 해당하지 않으므로 else{}안에 있는 실행문인 겨울이라는 텍스트가 출력된다.

중첩 if문
조건문 안에 조건문이 오는 것을 중첩 if문이라고 한다.
중첩 if문은 일반적으로 바깥에 있는 조건문을 만족해야만 안쪽에 있는 조건문을 검사한다.
만일 안쪽 if문의 조건식을 만족하지 않는다면, 바깥쪽 if문의 실행문만 실행하고 종료된다.
-중첩 if문 예제
var id = "hello1234"; //아이디
var pw = "0000"; //비밀번호
var user_id = prompt("아이디를 입력하세요.",""); //사용자에게 아이디 값을 입력받음
var user_pw = prompt("비밀번호를 입력하세요.",""); //사용자에게 비밀번호 값을 입력받음
if(id == user_id){ //아이디가 일치했을 경우
if(pw == user_pw){ //비밀번호도 일치했을 경우
document.write(user_id+"님 반갑습니다.");
}else{ //비밀번호는 일치하지 않을 경우
alert("비밀번호가 일치하지 않습니다.");
location.reload(); //브라우저 새로고침
}
}else{ //아이디가 일치하지 않을 경우
alert("아이디가 일치하지 않습니다.");
location.reload(); //브라우저 새로고침
}
중첩 if문을 사용해서 아이디와 비밀번호가 일치했을 때 환영문구가 출력되도록 하였다. 아이디와 비밀번호가 일치하지 않을 경우에는 브라우저가 새로고침된다.