CSS의 단위 중 em과 rem은 상대적으로 크기를 잡는다. 하지만 차이점이 있다.
먼저, em 단위는 상위 요소의 크기를 기준으로 몇 배인지 정해준다.
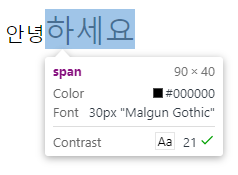
<p>안녕<span>하세요</span></p>
p{font-size: 20px;}
p span{font-size: 1.5em;}

em은 바로 상위 요소의 크기를 기준으로 잡기 때문에 span의 사이즈는 20px의 1.5배인 30px이 된다.
rem 단위는 문서의 최상위 요소인 html 요소의 크기를 기준으로 몇 배인지 정해준다.
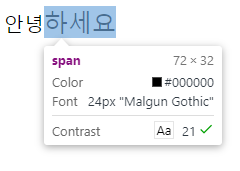
<p>안녕<span>하세요</span></p>
p{font-size: 20px;}
p span{font-size: 1.5rem;}

rem은 최상위 요소의 크기를 기준으로 잡기 때문에 html의 기본값인 16px의 1.5배인 24px이 된다.