position: absolute로 인해 겹쳐진 요소들의 순서는 z-index 속성으로 변경할 수 있다.
z-index 속성값은 음수와 양수 모두 가능하며 더 큰 숫자를 가진 요소가 위로 올라온다.
z-index 값을 주기 위해서는 반드시 해당 요소의 position 속성이 relative, absolute, fixed 중 하나에 해당되어야 한다.
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
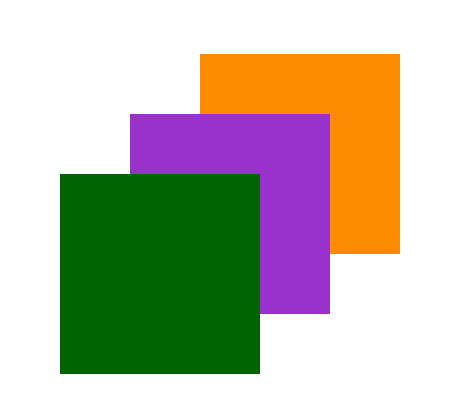
우선 z-index가 기본값 auto일 때는 더 나중에 선언된 요소가 위로 올라온다.

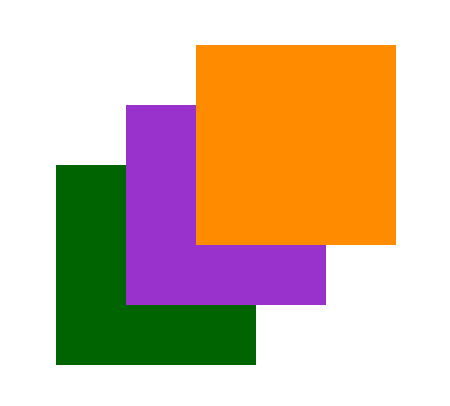
만약 순서를 반대로 뒤집고자 한다면,
.wrap{
position: relative;
}
.wrap div{
width: 200px;
height: 200px;
position: absolute;
}
.box1{
background: darkorange;
top: 100px;
left: 300px;
z-index: 3;
}
.box2{
background: darkorchid;
top: 160px;
left: 230px;
z-index: 2;
}
.box3{
background: darkgreen;
top: 220px;
left: 160px;
z-index: 1;
}
이렇게 각 box에 원하는 순서에 맞게 z-index 값을 주면 순서가 변경된다.

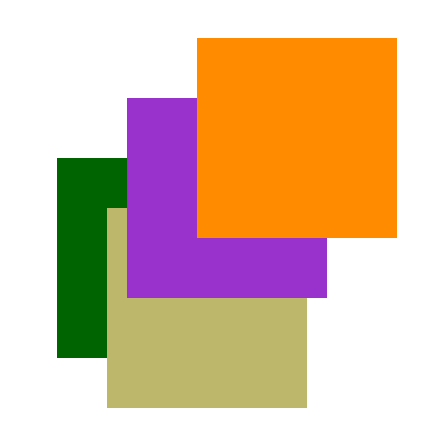
또 하나 알아두어야 할 점은, z-index 값은 같은 depth인 형제요소끼리 비교하는 것이 원칙이기 때문에 만약 자식요소가 큰 z-index 값을 가졌더라도 부모요소의 z-index 값에는 영향을 주지 않는다.
예를 들어,
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
</div>
</div>
.wrap{
position: relative;
}
.wrap div{
width: 200px;
height: 200px;
position: absolute;
}
.box1{
background: darkorange;
top: 100px;
left: 300px;
z-index: 3;
}
.box2{
background: darkorchid;
top: 160px;
left: 230px;
z-index: 2;
}
.box3{
background: darkgreen;
top: 220px;
left: 160px;
z-index: 1;
}
.box4{
background: darkkhaki;
top: 50px;
left: 50px;
z-index: 999;
}
box4가 999의 z-index 값을 가졌지만 그의 부모요소인 box3의 z-index 값은 1이기 때문에 아래의 사진과 같이 box4는 위로 올라올 수 없다.