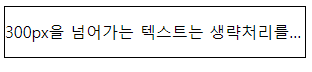
<div class='txt'>300px을 넘어가는 텍스트는 생략처리를 해준다.</div>
.txt{
width: 300px;
height: 50px;
border: 1px solid;
line-height: 50px;
}
우선 css로 텍스트를 자르기 위해서는 width값을 가질 수 있는 block이나 inline-block의 속성을 가져야 한다.
일정한 너비를 가지고 있어야 해당 영역을 벗어나는 텍스트를 생략처리 할 수 있기 때문이다.
.txt{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
그리고 해당 요소의 width값을 벗어나는 영역은 숨김처리 되도록 overflow: hidden을 주고,
텍스트의 끝부분에 말줄임표(…)를 붙혀주도록 text-overflow: ellipsis를 주고,
자동으로 줄바꿈이 되지 않도록 white-space: nowrap을 주면, 해당 영역만큼 텍스트가 잘리고 생략부호가 붙는다.