nth-child
-부모 요소의 모든 자식 요소들 중에 n번째에 위치한 요소를 선택해준다.
nth-of-type
-부모 요소의 특정 자식 요소들 중에 n번째에 위치한 요소를 선택해준다.
예를 들어,
<div class='wrap'>
<span>1. span 첫번째</span>
<p>2. p 첫번째</p>
<span>3. span 두번째</span>
<p>4. p 두번째</p>
<span>5. span 세번째</span>
<p>6. p 세번째</p>
</div>
여기에서
.wrap span:nth-child(3){color: red;}
이렇게 nth-child로 세번째 요소를 선택해주면,

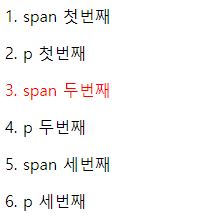
‘3. span 두번째’에 색상변경이 적용된다.
.wrap span:nth-of-type(3){color: red;}
반면에, 이렇게 nth-of-type로 세번째 요소를 선택해주면,

‘5. span 세번째’에 색상변경이 적용된다.
nth-child를 사용할 때는 span과 p를 모두 포함하는 자식 요소들 중의 3번째가 선택된 것이고,
nth-of-type를 사용할 때는 span중에서의 3번째가 선택된 것이다.