
CSS에서는 HTML의 각 요소들을 box로 취급한다. box model은 HTML 요소들이 문서 내의 공간을 차지하는 부피에 대한 규칙이다.
레이아웃을 섬세하게 조절하기 위해서는 이 box model에 대해 알아야 한다.
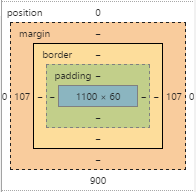
HTML을 이루고 있는 각 box는 위의 그림과 같이 content(내용), padding(패딩), border(테두리), margin(마진)으로 구성되어 있다.
- content : HTML 요소의 내용인 텍스트나 이미지가 보여지는 영역이다.
- padding : content와 border 사이의 영역으로 안쪽 여백으로 사용된다.
- border : border는 content와 padding을 둘러싸고 있는 경계이다.
- margin : border의 바깥을 둘러싸고 있는 바깥쪽 여백이다. 보통 주변에 위치한 다른 요소와의 상하좌우 간격을 두기 위해서 쓰여진다.
CSS에서 width와 height값을 설정할 때 box-sizing이란 속성을 통해 영역 크기를 어떻게 잡을지 설정할 수 있다. box-sizing의 대표적인 속성값으로는 content-box와 border-box가 있다.
- content-box : 컨텐츠의 크기 이외의 다른 요소들에 의해 전체영역 크기가 변경됨(기본값)
- border-box : 컨텐츠의 크기 이외의 다른 요소들에 의해 전체영역 크기가 변경되지 않음
설정값이 content-box일 때 width와 height값은 컨텐츠 영역(content)만을 대상으로 삼는다. 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다.
그렇기 때문에 box model에서 전체영역의 너비를 구하려면 “border-right + padding-right + width + padding-left + border-left”를 해주어야 한다.
하지만 box-sizing 속성을 border-box로 바꾸어주면 width값에 다른 요소들의 값도 포함되게 해준다.